Tutorial Membuat Email HTML Yang cantik
By Harjito

Email adalah teknologi jadul yang masih dipertahankan sampai sekarang. Email lebih tua dibanding SMS, namun karena bersifat formal, maka email bisa bertahan sampai sekarang. Beberapa perusahaan ketika membuat email, menggunakan tampilan yang elegan sehingga tampak bonafid. Kuncinya adalah pemahaman HTML (HyperText Markup Language). Namun demikian tidak mudah untuk membuat HTML yang valid sehingga tampil elegan tidak mudah. Untuk itu kita akan menggunakan layanan pihak ketiga dalam mendesain email HTML.
Membuat Akun di Stripo
- Kunjungi web stripo.
- Klik sign in di pojok kanan atas
- Klik google untuk login dengan akun google
- Pilih akun gmail kita yang mau digunakan
- Klik pernyataan: I hereby express my consent to collecting and processing of my personal data by Stripo.email according to Privacy Policy, including receiving promo content messages.
- Klik: proceed tp stripo
- Klik: Fill out my profile
- Isikan nama kita
- Isikan website (misalkan e-project-tech.com), bisa juga website institusi
- Pilih Education untuk Industri (sesuaikan dengan institusi kalian)
- Klik : proceed
- Lengkapi sesuai dengan data
- Klik: Get Started
- Klik: create your first email
Membuat Design Email
- Pilih Master Template
- Sbuah Template siap didesain dengan komponen yang sudah disiapkan
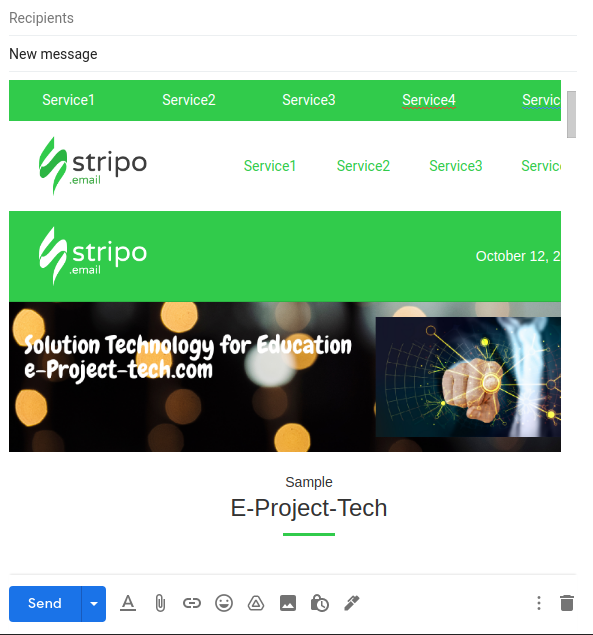
Mengisi Banner
Banner biasanya dimiliki suatu organisasi/event berupa gambar. Jika belum punya banner, bisa membuat dengan CANVA.
- Klik bagian baner (Di atas title),
- Di sisi kiri akan munculgambar awan, klik gambar awan
- Pilih gambar banner yang sudah dibuat, secara otomatis gambar baner akan menempati posisi banner
Melengkapi Isi Email
- Lengkapi subtitle, title
- Lengkapi bagian-bagian lain
- Kalian bisa menambah bagian tertentu
- Kalian juga bisa menghapus bagian yang tidak dibutuhkan
Eksport Hasil
- Klik tombol Eksport
- Pilih Gmail
- Klik Google
- Pilih Email Kita
- Klik tombol ijinkan
Mengirimkan Email
- Buka akun gmail kita
- Klik draft pada sisi kiri gmail
- Pilih draft terbaru (paling atas)
- Selanjutnya tinggal mengirimkan ke tujuan
Demikian tutorial mengenai canva kita kali ini semoga bermanfaat.
Tags:
Ikuti terus tutorial saya di e-Project dan channel
saya di