Membuat Aplikasi Web CBT Berbasis Google Spreadsheet

Membuat Aplikasi Web CBT Berbasis Google Spreadsheet
Seperti kita tahu google memiliki produk google form yang bisa dimanfaatlan untuk CBT. namun sayangnya, banyak kelemahan yang kita temui dalam google dorm jika digunakan untuk CBT. beberapa kelemahan tersebut anatara lain sebagau berikut.
- pengaturan waktu yang kaku
- tidak mendukung ajax, sehingga ketika waktu habis dan user belum submit, maka form otomatis tertutup, sehingga jawaban user menjadi kosong
- authentikasi hanya berlaku untuk GCP (Google Cloud Platform), tidak berlaku untuk user google biasa, sehingga sulit membuat otentikasi
- tidak mendukung naskah soal dalam bentuk vcampuran gambar dan teks
- tidak mendukung format html
- tidak mendukung rumus sehingga mempersulit bagi kalangan sain dan matematika
- tidak ada timer (countdown) sehingga mempersulit user, karena tidak ada peringatan sebelum form ditutup
Untuk mengatasi kekurangan tersebut, saya mengembangkan sebuah aplikasi web untuk keperluan CBT berbasis google spreadsheet, di mana data akan disimpan dalam google spreadsheet sebagaimana google form, namun antar muka tidak menggunakan google form, melainkan web.
Aplikasi ini didedikasikan untuk pendidikan di Indonesia, di mana belum tentu setiap sekolah memiliki server sendiri. Aplikasi ini tidak memerlukan server (serverless). Hanya membutuhkan koneksi internet dan akun google biasa maupun GCP.
Untuk diskusi seputar instalasi dan cara menggunakan bisa bergabung dalam group telegram lewat tautan Join Telegram
Menyiapkan Google Spreadsheet Sebagai Basis Data
Untuk menyiapkan google spreadsheet, langkahnya sebagai berikut.
- Buka file master CBT di tautan ini
- Akan sebuah spreadsheet dengan status view only (hanya bisa melihat)
- Buat salinan dengan cara
- Klik File
- Make a copy (buat salinan)
- Isikan nama (terserah anda)
- Klik OK, amaka akan dibuka sebuah file baru yang bisa diedit
- Pengaturan otorisasi
- Klik Tool (alat)
- Klik Script Editor (Editor skrip)
- Akan terbuka sebuah editor dan terdapat tonbol Run (Jalankan)
- Klik tombol Run (jalankan), maka akan muncul popup permintaan otorisasi
- Klik Review permission
- Jika muncul peringatan keamanan, klik advance
- Pilih akun gmail kita, scroll ke bawah akan ada tombol Allow (ijinkan)
- Klik Allow
- Pengaturan Awal
- Kembali ke google spreadsheet, maka akan terlihat sebuah menu baru di sebelah kanan Help, yaitu eProject-CBT
- Klik tombol tersebut, akan muncul sub menu CBT,
- Klik sub menu CBT, akan muncul jendela instalasi, tunggu samapi muncul tu;isan “Database telah siap…”
- Maka akan terlihat pada sheet config beberapa informasi seperti email kita, ID Spreadsheet, Jenis lisensi dan token
- Pada sheet quiz terdapat beberapa contoh yang disiapkan (bisa dihapus jika tidak diinginkan)
- Pada sheet question terdapat beberapa contoh yang disiapkan (bisa dihapus jika tidak diinginkan)
- Pada answer quiz masih kosong
- Lakukan Deploy Aplikasi Utama
- kembali ke Script Editor, pada sisi kiri terdapat library (pustaka) LibCBT
- Klik 1 kali, dan pastikan version yang diigunakan adalah versi tertinggi (untuk saat ini versi 75)
- Lakukan Deploy dengan cara klik tombol Deploy (Terapkan)
- Pilih New Deployment
- Pilih Web App
- isikan deskripsi (bebas)
- Execute as : pilih Me (akun gmail kita)
- Who has acces: Anyone with gogole account
- Klik Deploy
- Lalu click copy url pada bagian Web App (berupa tautan)
- Menyiapakan Web Otorisasi
- Buka tab baru, ketikkan script.google.com
- Klik New project
- Hapus semua isinya
- Klik Pada Untitled Project
- Ketikkan sebuah nama (misal MyCBT)
- Klik rename
- klik tanda + pada Library
- Copas kode berikut
17ZrT2qph_NX0_may0DuM15vja-u4CrPOzMtnmhQAMZ6nHm06rCnmglWz - Klik Lokup (Cari)
- Pilih Versi Tertinggi (75)
- Klik Add (Tambahkan)
- Copas script berikut
- Pada bagian
isikan url hasil deploy sebelumnya
function doGet() {
url = 'isikan url hasil deploy sebelumnya';
const token = LIbCBT.getToken(Session.getActiveUser().getEmail(),'guest');
return HtmlService.createHtmlOutput(
'<html><head><meta http-equiv="refresh" content="0; url='+url+"?token="+token+'"></head><body><h2>Selamat datang di CBT</h2>'+
'<h5>Untuk sedang load halaman yang diminta...</h5>'+
'</body></html>'
).setTitle('CBTSheet') // Judul web App
.addMetaTag("viewport","width=device-width, initial-scale=1,maximum-scale=1.0, user-scalable=no") //Kode tambahan agar web app responsif
.setSandboxMode(HtmlService.SandboxMode.NATIVE)
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
- Deploy Web Otorisasi
- Lakukan Deploy dengan cara klik tombol Deploy (Terapkan)
- Pilih New Deployment
- Pilih Web App
- isikan deskripsi (bebas)
- Execute as : pilih user accessing the web app
- Who has acces: Anyone with gogole account
- Klik Deploy
- Lalu click copy url pada bagian Web App (berupa tautan)
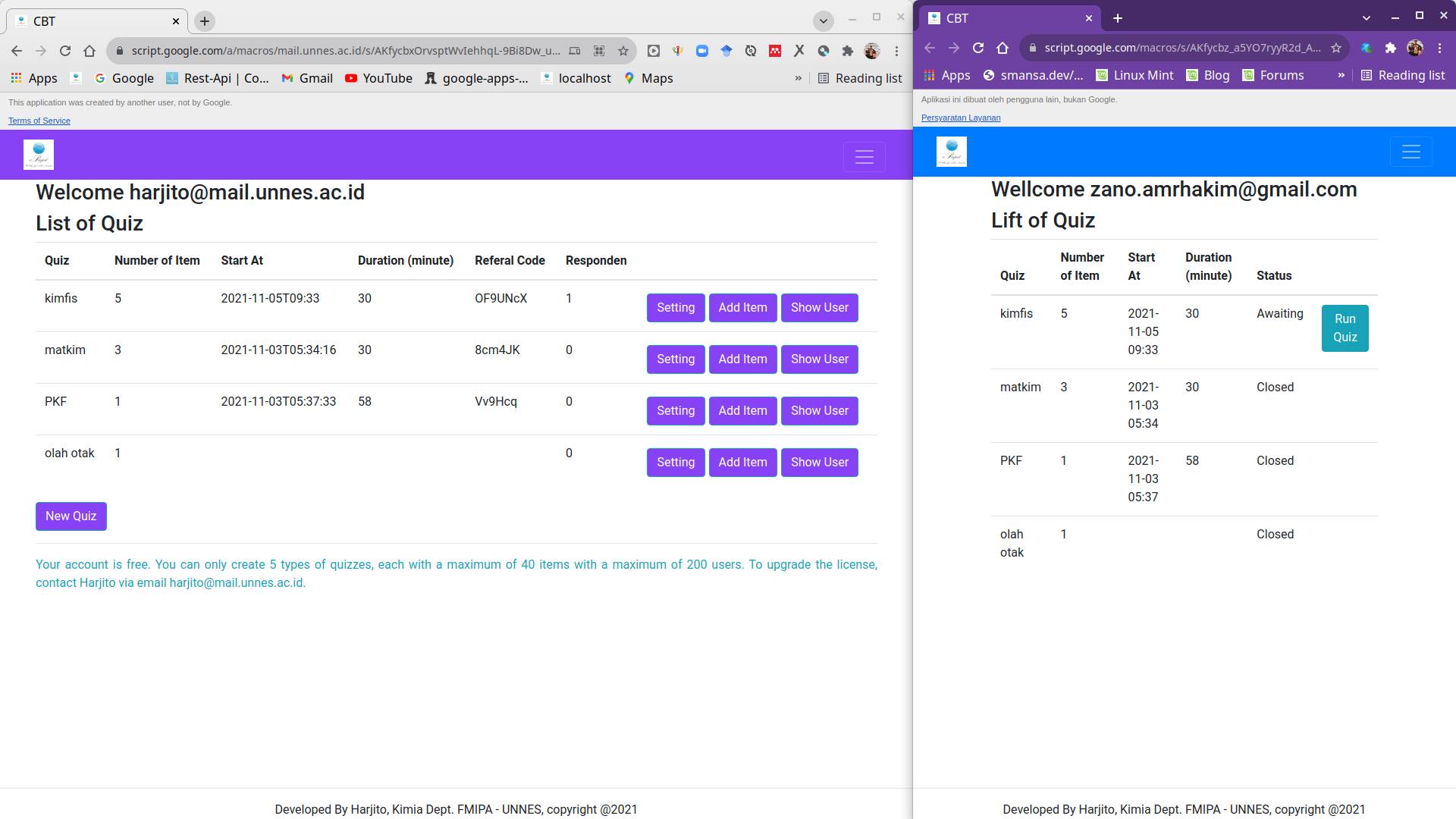
- Jika tautan dibuka oleh akun kita, otomatis muncul sebagai guru/dosen
- Jika tautan dibuka oleh akuns elain kita, otomatis muncul sebagai mahasiswa/siswa.
- Mempercantik tautan
- karena tautan sangat sulit diingat kita bisa menggunakan penyingkat url seperti tinyurl, bit.ly dll
- Buka web peringkas tautan tinyURL
- Salim URL hasil deploy ke kolom url
- Pada Kolom alias ketikan nama ringkas, misalkan CBT-SMA-XYZ
- Klik buat TinyURL
- Jika singaktan tersedia, maka singkatan siap digunakan
- Disarankan untuk memiliki akun tinyURL, sehingga nantinya kalau mau deploy ulang, bisa menggunakan alamat tinyURL yang sama
Contoh apliksi yang sudah jadi klik tautan ini
Tags:
Ikuti terus tutorial saya di e-Project dan channel
saya di